④各ページ作成

「ページ作成」メニューで「メニュー設定」で決めたメニューごとのコンテンツ内容をページごとに作成することになります。
テンプレート式のフォーマットに合わせて写真と文章を制作するページで代表挨拶や飲食メニューなど作成できますし、フォトギャラリーやアクセスページの作成、スタンプ、ポイント機能、電子カタログの作成、またはHTMLにより自由なデザインでのページ作成などメニューごとの特徴に合わせたページ作成が可能です。

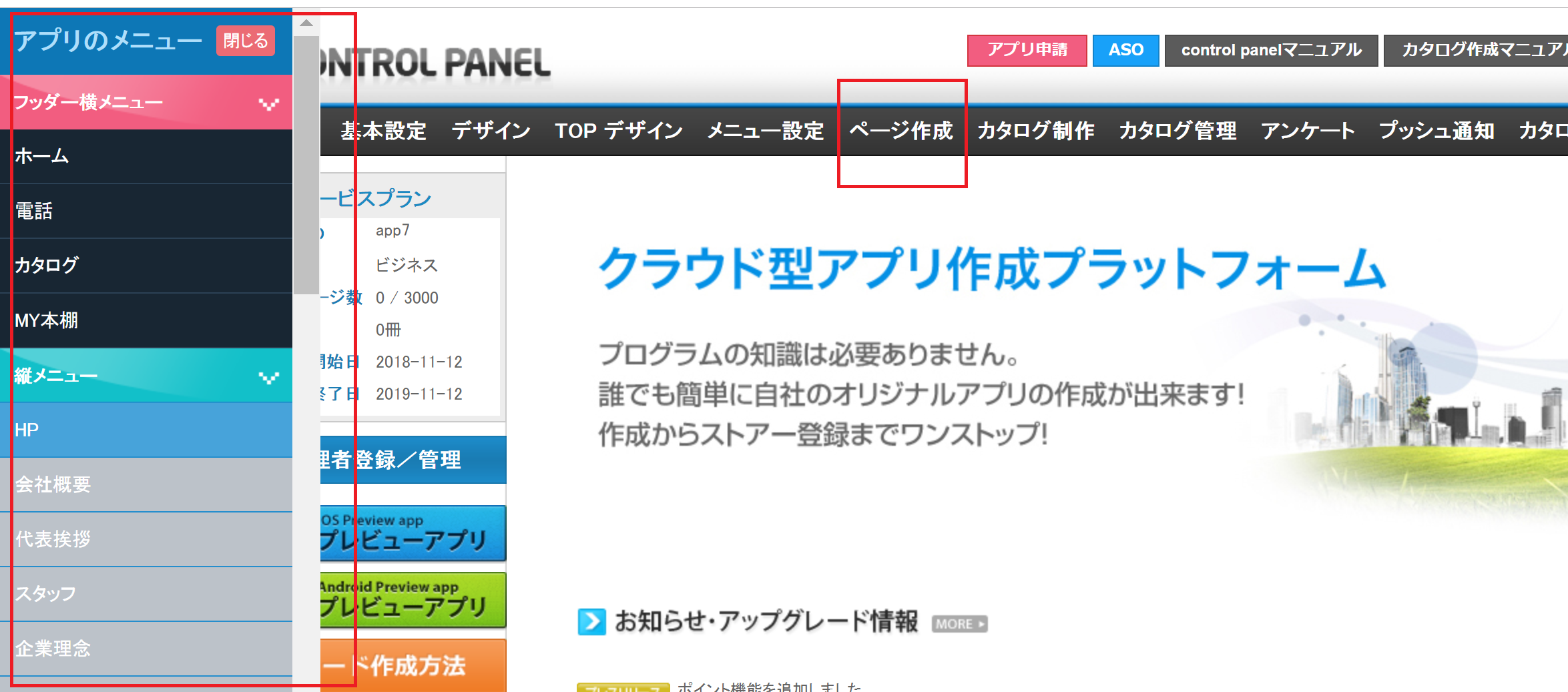
上段の「ページ作成」をクリックすると左端から下図のようにアプリのメニューが表示されます。
該当ページをクリックすると、そのページのコンテンツ作成画面が表示されます。そこで作成をすることになります
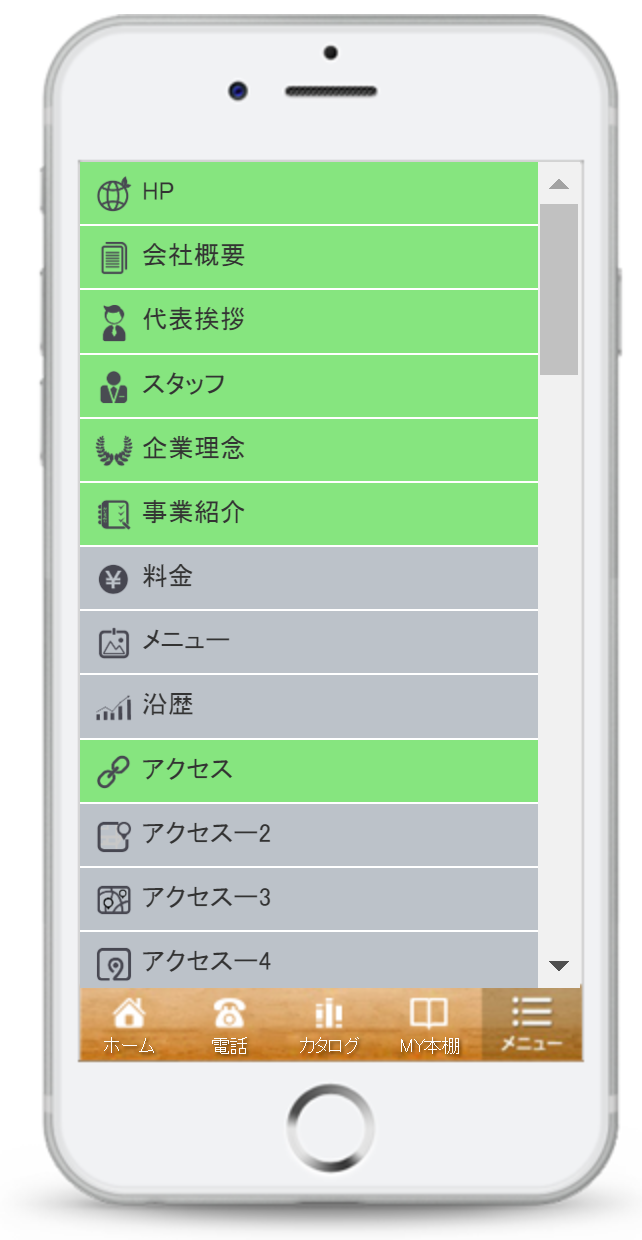
横メニュー(以下はデフォルト、名称変更、縦メニューと入れ替え修正可能です)

1.ホーム: トップ画面
2.電話: タップすると設定した電話にかけられます
3.カタログ:電子カタログ本棚が表示されます
4.MY本棚: ダウンロードした電子カタログ本棚
5.MENU :縦メニュー表示。固定で変更できません。
縦メニュー(以下はデフォルト、名称変更、並び替え、横メニュへの移動可能)

1.HP: ウェブビュー機能でご希望のウェブサイトにリンクをかけれます。アプリ内表示、アプリ外表示が選択できます。
2.会社概要: 会社の概要ページになります。「お店紹介」など自由にメニュー名の変更ができます
3.代表挨拶: 顔写真とメッセージのメニューです。「店長挨拶」など自由にメニュー名を変更できます
4.スタッフ: 写真と文章説明が入ります。スタッフ紹介でも商品紹介などにも応用できます
5.企業理念: 文章の入力ができます。説明ページに最適です
6.事業紹介: 文章の入力ができます。説明ページに最適です
7.料金: 写真とその説明文章で構成されるページです
8.メニュー: 写真とその説明文章で構成されるページです
9.沿歴: 文章を順序良く羅列できます
10.アクセス: 地図とその他交通手段などの説明ができます
11.アクセス2
12.アクセス3
13.アクセス4
14.アクセス5
15.営業所: 複数の箇所の地図と説明が可能なページです。営業所や支店などをまとめるページとして地図中心で表現できます
16.ニュース: お知らせページです。ここで予約表示や予約プッシュ通知ができ、プッシュ通知をタップするとダイレクトで該当ページが表示される便利な機能です
17.動画: 動画の本棚です。YOUTUBEに簡単に連動できます
18.FACEBOOK
19.TWITTER
20.INSTAGRAM
21.メール
22.メニュー1: タイトル、画像、説明文章の構成です。メニュー名を変更していろいろ応用が利きます
23.メニュー2
24.メニュー3
25.ウェブビュー1:ウェブサイトに連句をかけられます。アプリ内リンク、アプリ外リンクが選択できます
26.ウェブビュー2
27.ウェブビュー3
28.ウェブビュー4
29.ウェブビュー5
30.ウェブビュー6
31.会員登録:ウェブビュー機能
32.SHOP:ウェブビュー機能
33.ネットショップ:ウェブビュー機能
34.予約: ウェブビュー機能
35.NEWクーポン:クーポン機能
36.社員専用:ウェブビュー機能
37.スタンプ: スタンプ機能
38.フォトギャラリー: 写真と説明一覧ページ
39.カタログクラウド: 社内用営業ツール、カタログクラウド(別途サービス)に連動
40.友達紹介:LINEで紹介。ポイントが加算されます
41.予約: ネイティブアプリの予約機能
42.STORE: 多店舗機能、店舗ごとの管理者設定、クーポン生成ができます
43.POINT:ポイント機能
44.ニュース2: お知らせ機能。予約プッシュ機能搭載
45.問い合わせ: ウェブビュー機能
46.お気に入り:ウェブビュー機能
47.カテゴリ:ウェブビュー機能
48.買い物かご:ウェブビュー機能
49.楽天市場: ウェブビュー機能
50.楽天クーポン:ウェブビュー機能
51.店舗情報: 店舗情報を記載できるページ
52.HTML1:HTMLソースでレイアウトやデザインを変更編集できるページ
53.HTML2
54.HTML3
55.HTML4
56.HTML5
57.アンケート:作成したアンケートが表示されます。最初をアプリを立ち上げたら最初にアンケートページが自動表示され
次からは縦メニューの一番下に配置されます。メニューの位置は固定されます
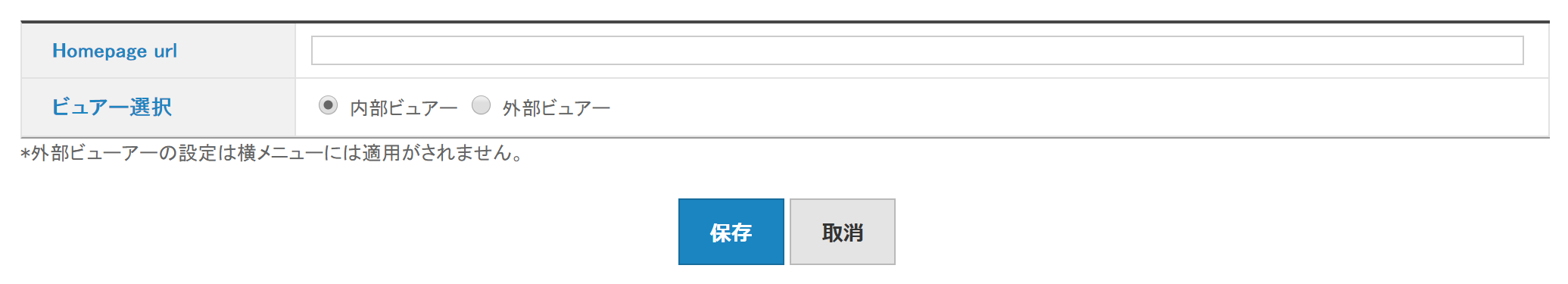
ウェブビューページの設定方法

表示させたいウェブサイトのURLを記入するだけでアプリにウェブサイトが反映されます。
ネットショップやログインページ、予約サイト、自社ホームページなど設定すると便利です。
内部ビュアーを選択するとウェブサイトがアプリのメニュの内部に囲まれる形になります。外部ビュアーを選択すると新しいウィンドウが立ち上がりウェブサイトが表示されます。
ウェブビューページはIOSのストアー登録の際に審査不合格の原因(アプリとしての独自の機能がないという理由)になりますので、ストアー登録の際はメニューを非表示にしてストアー登録されたから管理画面でメニューを表示に転換する方法をとります。